Wir schreiben das Jahr 2014. iPhone und iPad sind inzwischen in unserem Alltag angekommen. In Bussen, Straßenbahnen, S-Bahnen und ICEs kommen wir nicht mehr an Smartphones und Tablets vorbei. 29,7 Millionen Menschen, beziehungsweise knapp 51 Prozent aller Internetnutzer ab 10 Jahren, haben im vergangenen Jahr das mobile Internet genutzt.
Technisch gesehen ist vieles möglich, um die eigenen Online-Inhalte auch auf mobilen Endgeräten auszuspielen. Viele Weblogs setzen inzwischen auf responsive Webdesign – auch wir bei YOUdaz.com haben bei unserem Relaunch darauf geachtet. Aber auch CocaCola setzt den Designstandard ein.
Als responsive Webdesign wird ein Designstandard von Webseiten bezeichnet, wobei die Webseite flexibel gestaltet ist. Dadurch bietet die Webseite eine gleichbleibende Benutzerfreundlichkeit auf dem Computer-Desktop, Tablets oder Smartphones. Die Inhalte können bei einem einheitlichen Design schnell von den Besuchern aufgenommen werden. Die Seite, ihr Design und damit auch die Anordnung der Inhalte reagieren flexibel auf die jeweilige Display- oder Browsergrößer und passen sich an, wie es auch gut auf der englischsprachigen Webseite Mashable.com zu sehen ist.
Experiment: responsive Design
Zum Verständnis, was mit dem responsive Webdesign gemeint ist, ein Experiment: Verkleinert doch mal langsam die Größe des Browserfensters bei der Lektüre dieses Blogbeitrags auf ein Drittel der Bildschirmgröße. Mobile Besucher können ihr Device um 90° kippen. Beobachtet, was passiert.
Neben dem responsive Webdesign gibt es auch noch das adaptive Webdesign. Dieser Designstandard lässt sich als Vorstufe des responsive Webdesigns verstehen. Statt eines fließenden Übergangs der Inhalte einer Webseite, sind beim adaptive Webdesign an bestimmten Punkten in der Auflösungsskala feste Layouts vorhanden. Würdet ihr hier, wie im Experiment oben beschrieben, das Browserfenster langsam kleiner ziehen, entstünde bis zu einem bestimmten Punkt ein Scrollbalken nach rechts und links. Erst wenn der Übergangspunkt erreicht ist, erscheint ein für diese Auflösung / Bildschirmgröße programmiertes Design der Webseite. In der Praxis lässt sich das bei einer Demowebseite der Agentur TDMedia nachvollziehen. Aber auch unser Lokalblog Elbmelancholie und der Webauftritt der ARD-Nachrichten – tagesschau.de – setzen auf das adaptive Webdesign.
Designtest
Auf der Seite responsivetest.net kann für jede Webseite getestet werden, wie diese bei unterschiedlichen Auflösungen aussieht. Dabei sind gängige Displayauflösungen von Smartphones, Tablets, Laptops und Desktop-PCs auswählbar. Aber auch per Hand können beliebige Größen gewählt werden. Bei einem Klick auf den Link kann dies anhand der Webseite coke.de ausprobiert werden. Natürlich ist es auch möglich, dort jede beliebige Webseite zu testen.
Wenn wir auf die mobilen Seiten von Nachrichtenwebseiten blicken, fällt auf, dass responsive Design nicht zum Einsatz kommt. Auch bei der New York Times nicht, die ihren Relaunch ja erst kürzlich vollzogen hat. Stattdessen setzen die großen Nachrichtenportale auf speziell programmierte mobile Webseiten für ihre Angebote.
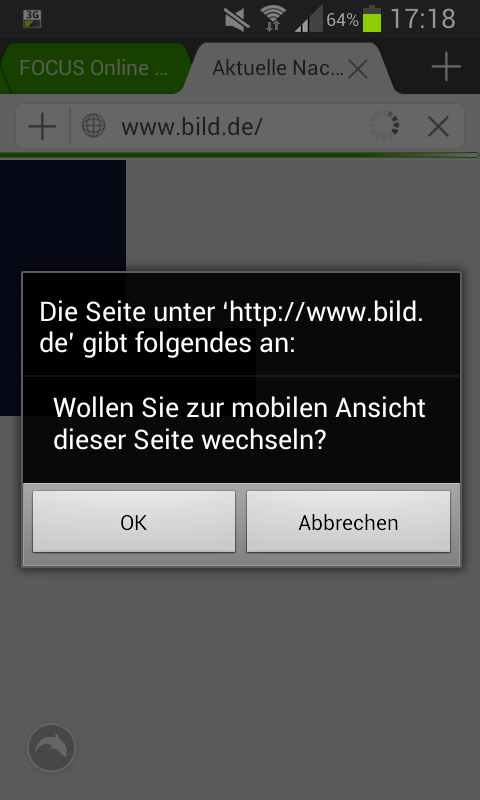
Häufig bekommt man, wenn man eine der Seiten vom Smartphone aus ansteuert, auch eine Nachfrage, ob man auf die mobile Webseite weitergeleitet werden möchte:

Abfrage zur mobilen Webseite von bild.de | Screenshot vom 24.03.2014

Abfrage zur mobilen Webseite von sueddeutsche.de | Screenshot vom 24.03.2014
Oder ich muss als User, wie im Test etwa bei Spiegel Online, erst auf der Desktopseite ranzoomen, um dann den Link „Hier geht es zur Mobil-Version“ anzutippen. Die Süddeutsche Zeitung und auch die Zeit nutzen zumindest für ihre mobile Seite keine Subdomain, wie andere Anbieter (z.B. m.focus.de, wap.bild.de, m.welt.de, m.heute.de).
Das Problem der mobilen Webseiten mit einer eigenen URL ist: Teilt ein User einen Beitrag von seinem Smartphone aus in einem sozialen Netzwerk, leitet er nicht selten auch Desktop-User auf die mobilen Webseiten weiter. Spätestens da ist das Design der mobilen Webseiten nicht ansehlich. Die FAZ (m.faz.net) und der Spiegel (m.spiegel.de) haben hier zumindest eine Weiche eingebaut. Das bedeutet: Werden die mobilen Webseiten von einem Desktop-Computer aus aufgerufen, leitet ein Programmcode die Besucher automatisch auf das dafür gedachte Webdesign um.
Ist die Werbeindustrie das Problem?
Die Probleme mit den mobilen Webseiten ließen sich durch ein responsive oder adaptive Design beheben. Eine URL, eine Webseite, ein flexibles Design. Die großen Nachrichtenwebseiten setzen jedoch stärker auf Apps zu ihren Online-Angeboten, wie auch durch die Abfrage beim Aufruf von sueddeutsche.de (siehe Screenshot) unterstrichen wird.
Ein weiterer Punkt für den Verzicht auf responsive Design dürfte vermutlich die Werbeindustrie sein. Wenn die Seite flexibel gestaltet ist, müsste das auch die Werbung sein. Außerdem müsste sich die Werbeindustrie von festen Plätzen für Werbeanzeigen und von fixen Pixelgrößen verabschieden. Wie ich aber kürzlich wieder erfahren habe, hinkt die Werbeindustrie hier hinterher. Auch, weil diese eher traditionelle Anzeigen bucht, gibt es im Tablet-App-Markt noch so viele ePaper-Apps von Tageszeitungen. Bisher werden Werbeplätze für die Desktop-Seite, die mobile Seite und die App getrennt voneinander vermarktet.
Ähnliche Beiträge:
Der Beitrag Noch immer kein responsive Design bei News-Webseiten erschien auf YOUdaz.com.